
Seamlessly handles game scenes and complex transitions between them.
Support for frame based animation, and an integrated Spine plugin for all your animation needs.
Anchored positioning with UICanvas and an HTML-inspired FlexContainer makes building responsive UI a snap.
Optionally use our proprietary Crunch Physics or Matter.js physics engines to incorporate physics in your 2D game.
Manage all of your game's content, including support for multiple languages.
Create in-game actions and input controls with minimal configuration.
Configure multiple audio channels and queue voiceover sounds as they are triggered.
Automated asset loading and unloading between scenes using AssetPack.
Ensures your game can respond to visibility changes or resize events from the browser window.
npx dill-pixel create my-game --use-pnpm

PixiJS is a great 2D rendering engine but it is not a game engine. It offers no guidance on project structure and does not provide any common game development tools. This framework is designed to fill that gap – it is Relish's opinionated approach to developing games using PixiJS.
Over the course of many years of building libraries and plugins for Phaser , we developed our own (nameless) in-house framework that supported our way of working and the kinds of games we were making. We felt like there might be others who want to work in a similar way and decided to share our framework.


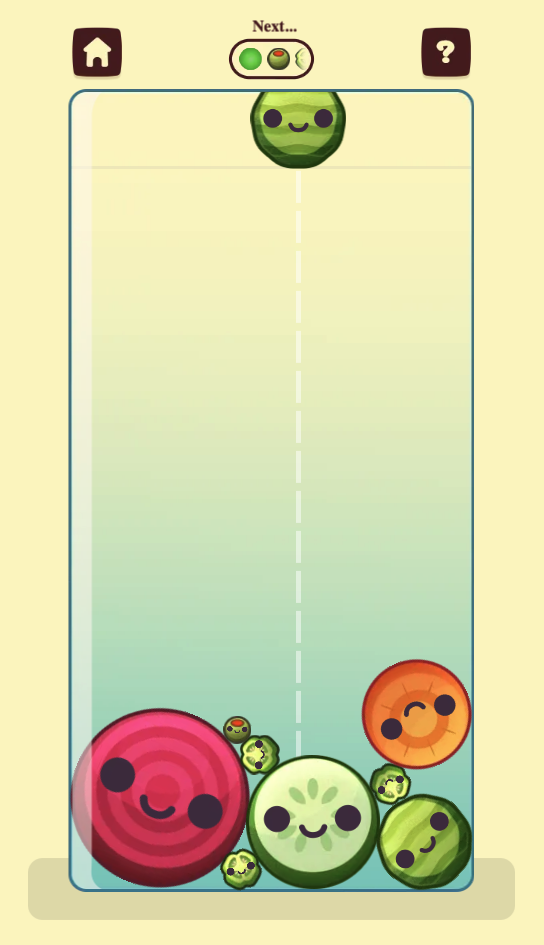
An example dill pixel Suika game, built using the Matter.js plugin.
Support for PixiJS v8, a custom physics engine, and an updated project structure.
dill pixel is an open source game framework using PixiJS as its rendering engine. It’s been used widely in production for many years and is maintained by the development team at Relish Studios .